今日のデジタル時代において、高品質で魅力的、かつ関連性の高いコンテンツを作成することは、企業や組織がターゲットオーディエンスを惹きつけ、維持するために極めて重要になっています。コンテンツ作成には、記事やブログ記事の執筆からソーシャルメディアの更新やマーケティング資料の作成まで、幅広い活動が含まれます。コンテンツの需要が増え続ける中、手作業によるコンテンツ作成はますます時間と労力がかかるようになり、しばしばアウトプットの遅れや品質のばらつきにつながります。
自動コンテンツ作成は、人工知能(AI)や自然言語処理(NLP)などの先進技術を活用し、構造化され、一貫性があり、文脈に関連したコンテンツを作成することで、このような課題に対するソリューションを提供します。コンテンツ作成プロセスを自動化することで、企業は以下のことが可能になります。
・効率の向上: コンテンツ作成の自動化により、コンテンツ作成に必要な時間と労力を大幅に削減できるため、チームはコンテンツの計画や最適化など、より戦略的なタスクに集中することができます。
・一貫性の向上: 自動コンテンツ生成は、アルゴリズムと事前に定義されたテンプレートを使用することで、異なるタイプのコンテンツ間で一貫したスタイル、トーン、フォーマットを保証し、より一貫性のあるブランド・アイデンティティを実現します。
・コンテンツ制作の規模拡大: 自動化されたシステムは、短期間で大量のコンテンツを簡単に生成することができるため、組織は労働力を増やすことなく、需要の高まりに合わせてコンテンツ制作の規模を拡大することができます。
・コンテンツのパーソナライズ: 高度なAIを搭載したコンテンツ生成システムは、ユーザーデータと嗜好を分析し、特定の視聴者層に訴求するパーソナライズされたコンテンツを作成できるため、エンゲージメントとコンバージョン率が向上します。
・コンテンツ品質の向上: NLP技術や機械学習アルゴリズムを活用することで、自動コンテンツ生成システムは、文法ミスの少ないコンテンツを生成し、ターゲットオーディエンスに関連した文脈を確保することができます。
技術スタック
適切な技術スタックを選択することは、非常に難しいことです。ビジネスニーズ、使用するプラットフォーム、そして手持ちの予算によって異なります。自動コンテンツ生成に関して言えば、JavaScriptは開発のためのかなり堅実な選択肢となり得ます。JavaScriptの素晴らしいところは、フロントエンドとバックエンドの両方の開発に使えることです。つまり、開発時間とコストを削減できるということです。
コンテンツの自動生成には、主に以下の4つの技術を使用しています: GPT-4、Stable Diffusion、GridDB、Node.jsです。
GPT-4
GPT-4はOpenAIによって作成されたマルチモーダル大規模言語モデルであり、GPT基盤モデルのナンバリングされた「GPT-n」シリーズの4番目です。2023年3月14日にリリースされ、チャットボット製品ChatGPT Plus (ChatGPTのプレミアムバージョン)を通じて限定的な形で一般公開されており、OpenAIのAPIのGPT-4ベースバージョンへのアクセスはウェイティングリストを通じて提供されています。GPT-4は、テキストだけでなく画像も入力とすることができ、作曲、脚本、問題解決など、少ない例で様々なタスクを実行することができます。
Stable Diffusion
Stable Diffusionは、2022年にリリースされたディープラーニングのテキスト画像変換モデルです。主にテキストの説明を条件として詳細な画像を生成するために使用されますが、インペインティング、アウトペインティング、テキストプロンプトによって誘導される画像間の翻訳を生成するなどの他のタスクにも適用できます。スタートアップのStability AIが多くの学術研究者と共同で開発しました。
GridDB
GridDBは、IoTやビッグデータ向けに最適化された、拡張性の高いインメモリ時系列データベースです。インメモリデータアーキテクチャと並列処理技術により、GridDBは他のどの時系列データベースよりも高速です。GridDBはコンテナレベルで強力なデータ一貫性を提供し、RDBと同様のACIDトランザクション保証を提供します。GridDB独自のアルゴリズムにより、サービスやオペレーションを停止することなく、オンライン上でノードをオンザフライで追加することが可能です。他のNoSQLデータベースと比較して、GridDBはそのキー・コンテナ・データモデルにより、IoT(モノのインターネット)データを扱うユニークな能力を持っています。
Node.js
Node.jsは、ウェブブラウザの外でJavaScriptコードを実行するために使用される、オープンソースのクロスプラットフォームJavaScript実行環境です。GoogleのV8 JavaScriptエンジンをベースに構築されており、Chromeの処理に使用されているものと同じです。Node.jsは、アプリケーションの構築、最新のウェブアプリフレームワークとの連携、JS1によるサーバーサイドスクリプティングによく使われます。また、ストリーミングやリアルタイムアプリのようなデータ集約型のアプリケーションにも最適です。
コンテンツ作成で大変なこと
解決策を掘り下げる前に、目の前の問題を十分に理解することが重要です。デジタル時代の到来により、多様で高品質なコンテンツへの需要が高まっています。しかし、その一方で、コンテンツ制作における課題と、これまでの自動コンテンツ制作手法の限界という、2つの重要な課題も生じています。
コンテンツ生成における課題
コンテンツ生成は複雑なプロセスであり、一貫性の維持、関連性の確保、ダイナミックなデジタル市場で必要とされる膨大な量のコンテンツへの対応といった要因によって、より困難になることが多いのです。定期的なコンテンツの更新や、さまざまなユーザー層向けにパーソナライズされたコンテンツの必要性が、さらに複雑さを増しています。また、このプロセスには多大な人的資源、時間、労力が必要であり、特にコンテンツ制作の規模を拡大する場合、多くの組織にとって現実的でないこともあります。
これまでのコンテンツ自動生成手法の限界
コンテンツ生成を自動化するこれまでの試みは、程度の差こそあれ、さまざまな成功を収めてきました。一般的な限界には、生成されるコンテンツの創造性や独創性の欠如、文脈に関連したコンテンツを生成できないこと、特定のユーザーの嗜好に対応できないことなどがあります。さらに、多くの自動化システムは、自然な言語フローを維持することに苦労しており、しばしばロボットのような、または不真面目なコンテンツが生成されます。
より良いコンテンツ・ソリューションが必要な理由
コンテンツ生成に伴う問題を理解すれば、それがビジネスやプラットフォーム全体の機能に及ぼす波及効果を理解するのは簡単だ。これらの問題は、単に孤立した問題ではなく、深刻な非効率を引き起こし、デジタル世界の需要に追いつくことを難しくしている。このセクションでは、このような問題に焦点を当て、スケーラブルでカスタマイズ可能なコンテンツ・ソリューションの必要性を強調します。
手作業によるコンテンツ作成の非効率性
手作業によるコンテンツ作成は、諸刃の剣のようなものです。一方では、パーソナライズされたタッチや人間の創造性を可能にします。その一方で、時間がかかり、手間のかかるプロセスであるため、常に安定した結果が得られるとは限りません。コンテンツに対する需要は高く、緊急性が高いことが多いため、手作業では追いつかず、ボトルネックや遅れにつながるのです。
目まぐるしく変化するデジタル世界において、関連性を保つことの重要性
デジタル時代には、コンテンツは単なる王様ではなく、王国そのものです。競争は熾烈であり、関連性を保つということは、常に新鮮で魅力的、かつ革新的なコンテンツを制作し、オーディエンスの進化するニーズに応えることを意味します。遅れをとることは、すぐに知名度とエンゲージメントを失うことにつながるため、選択肢にはありません。
スケーラブルでカスタマイズ可能なコンテンツソリューションの必要性
パーソナライズされた新しいコンテンツへの絶え間ないニーズは、スケーラブルでカスタマイズ可能なコンテンツソリューションの重要性を強調しています。品質やパーソナライゼーションに妥協することなく、コンテンツ制作を拡大できることが重要です。結局のところ、コンテンツは、それぞれ独自の嗜好やニーズを持つ幅広いオーディエンスにリーチし、共感を得る必要があるのです。
自動コンテンツ生成ソリューション
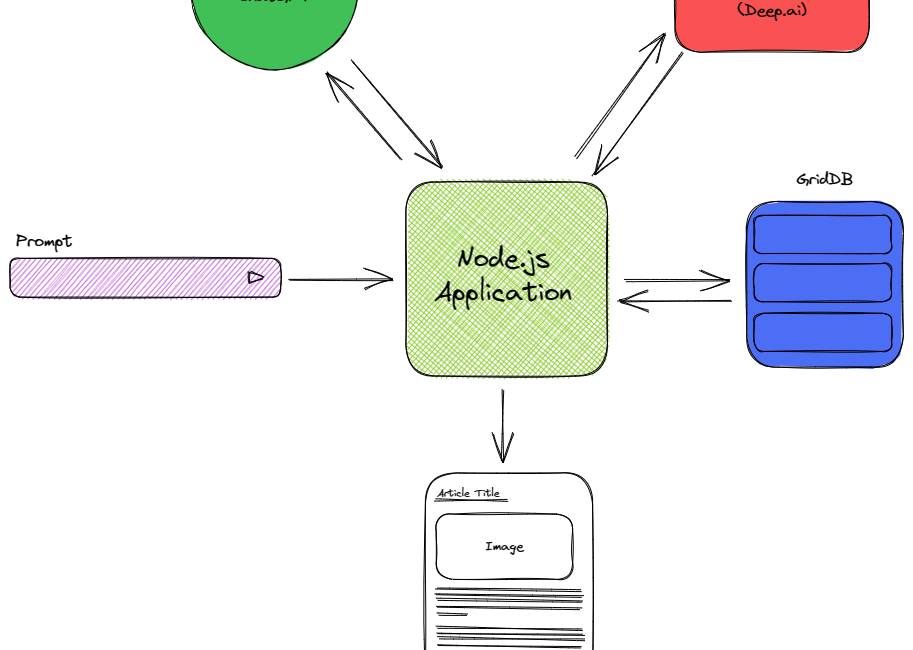
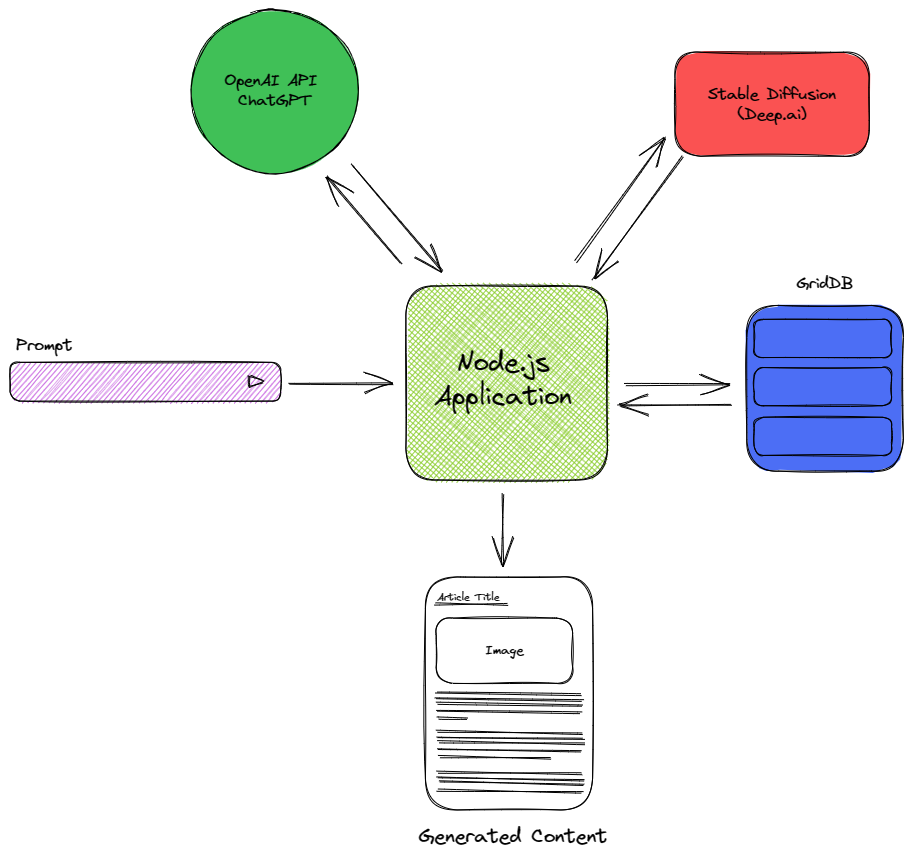
私たちが構築するシステムは、以下の一般的なシステム図を使って説明することができます。
生成されるコンテンツは、ユーザーの入力プロンプトに依存します。ユーザー入力インターフェースは、React.jsウェブアプリケーションによって提供されます。内部的には、JavaScriptはOpenAIにAPIコールを行い、コンテンツテキストを生成する。また、画像を生成するために、deep.ai上のStable Diffusionモデルにリクエストを行います。その後、生成されたテキストと画像はGridDBに保存されます。保存されたデータは、node.js サーバーアプリケーションを介して表示用にレンダリングされます。
GPT-4ベースのコンテンツ生成
Generative Pre-trained Transformer 4(GPT-4)は、OpenAIによって開発された高度な言語モデルです。Transformerとして知られるディープラーニングアーキテクチャ上に構築されており、このモデルによって人間のようなテキストを驚くべき精度で生成することができます。
GPT-4の主な能力は、文脈の理解にあります。このモデルは提供された入力やプロンプトを分析し、多様なデータセットに対する広範なトレーニングから学習したパターンに基づいて、一貫性があり文脈に関連したテキストを生成します。文章や段落を完成させるような単純なものから、エッセイや物語、あるいは技術的な内容を書くような複雑なものまで、さまざまなタスクに対応できます。
GPT-4ベースのコンテンツ生成に関して言えば、これらの能力はいくつかの重要な利点につながります。このモデルは、高品質なコンテンツを大規模に生成することができ、コンテンツ作成に必要な時間とリソースを大幅に削減することができます。コンテキストに関連した魅力的なコンテンツを生成できるため、さまざまなユーザーのニーズや嗜好に応えることができ、パーソナライゼーションが強化されます。さらに、GPT-4を使用することで、すべてのコンテンツで一貫したスタイルとトーンを維持し、ブランドのアイデンティティを強化することができます。
画像生成のためのStable Diffusion
Stable Diffusionは、ウェブサイトコンテンツの画像自動生成に使用されます。スタンドアロンPCやクラウド上でStable Diffusionをホスティングするのは面倒でコストがかかるため、画像生成には deep.ai ウェブサイトを採用しています。deep.aiのAPIコールを使用する方が簡単です。
効率的なデータ保存のためのGridDB
コンテンツ制作の世界では、特にコンテンツの自動生成について語る場合、膨大な量のデータを管理・保存することは非常に重要なタスクです。そこで活躍するのがGridDBです。高性能、拡張性、堅牢性で知られるGridDBは、コンテンツ生成プロセスのデータ管理面を大幅に効率化できます。
GridDBは、コンテンツ生成プロセスをサポートする上で極めて重要な役割を果たします。例えば、ユーザープロファイル、コンテンツの嗜好、履歴データなど、コンテンツ生成に必要な多様なデータ入力を保存・管理することができます。また、生成されたコンテンツや関連するメタデータなどの出力データも扱うことができます。
効率的で信頼性の高いデータ管理を提供することで、GridDBはコンテンツ生成のパイプラインをスムーズで中断のない状態に保つことができます。また、コンテンツを効果的に整理し、生成されたコンテンツを必要なときに簡単に取得、更新、利用できるようにします。
シームレスなウェブ開発のためのReact.js
ダイナミックで効率的なウェブプラットフォームの構築と維持は、コンテンツ管理の重要な側面です。コンテンツを生成するだけでなく、エンドユーザーに効果的に見せることも重要です。そこでReact.jsの出番となります。
React.jsの主な強みのひとつは、その柔軟性です。単一ページのアプリケーションでも、静的なブログでも、複雑なeコマースサイトでも、React.jsなら対応できる。React.jsはパフォーマンスを念頭に置いて設計されており、Webサイトの機能だけでなく、高速性と応答性も保証します。
以下のセクションでは、GPT-4、Stable Diffusion、GridDB、Node.jsといったこれらの技術がどのように連携し、効率的なだけでなく、高品質でパーソナライズされたコンテンツを生成できる自動コンテンツ生成ソリューションを作り出しているのかを探ります。
フルインストール プロジェクト
完全なソースコードについては、このGitHub リポジトリを参照してください。プロジェクトを実行するには、まずリポジトリをクローンし、すべての依存関係をインストールします。
git clone https://github.com/junwatu/automated-content-generation.git
cd automated-content-generationその後、env.exampleファイルをenvにリネームして、そこにOpenAIのAPIキーを設定し、index.htmlファイルのdeep.aiキーも忘れずに変更してください。
deepai.setApiKey("your_api_key");プロジェクトを実行するには、次の簡単なコマンドを入力します。
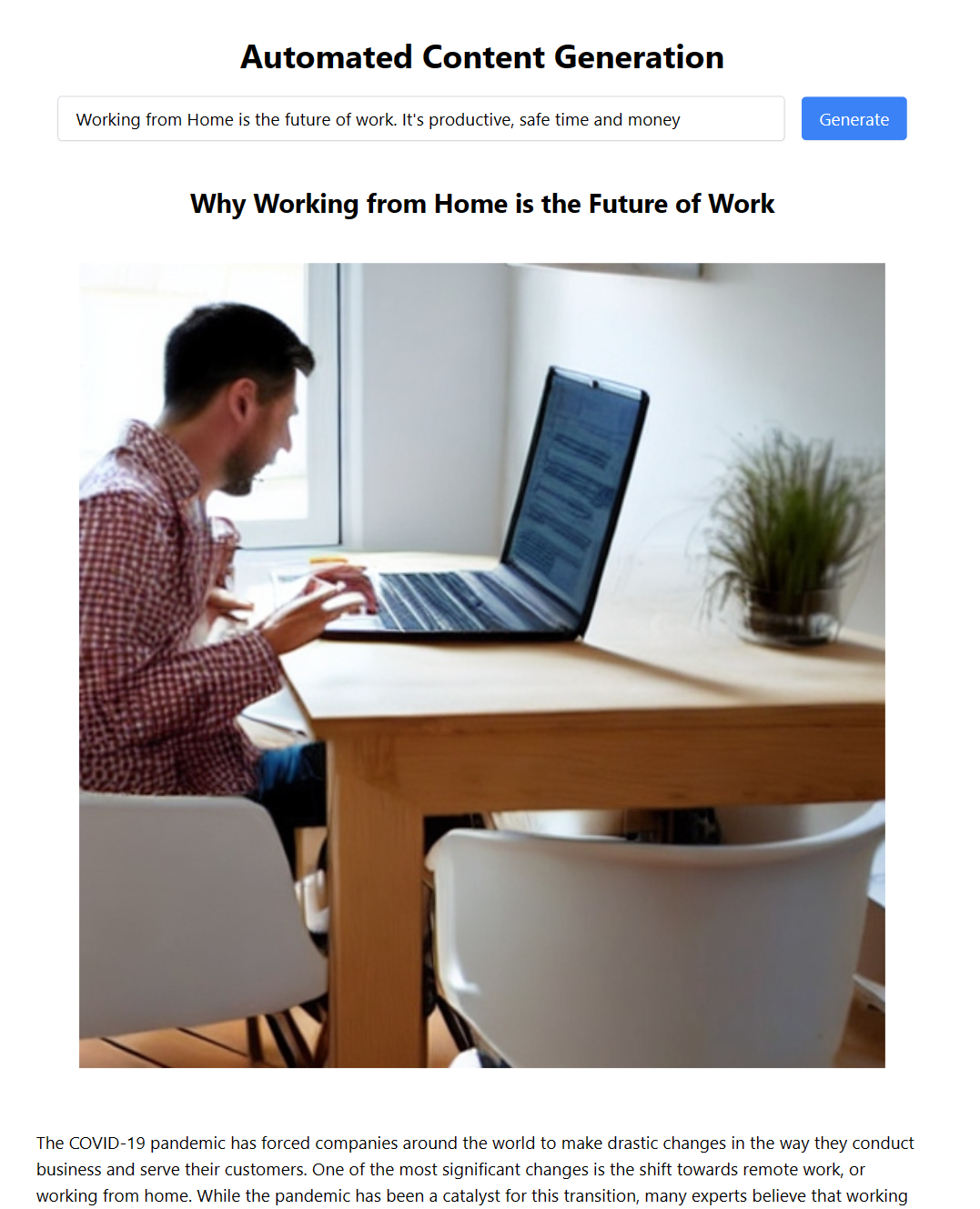
npm start最後に、このURL http://localhost:3000 でブラウザを開き、コンテンツ生成のための特定のトピックを入力します。
テクニカル・セットアップ
自動コンテンツ生成のコードに入る前に、いくつかのセットアップが必要です。
Node.js
Node.jsを使って開発環境をセットアップする必要があります。https://nodejs.org、マシンにインストールしてください。
この投稿では、Node.js 18.16.0 LTSバージョンを使用します。
OpenAI
GPT-4 APIにアクセスするにはAPIキーが必要です。APIキーはhttps://platform.openai.com/account/api-keysから取得できます。
注意:OpenAI APIを利用するには課金方法の設定が必要です。これは有料サービスです。
Stable Diffusion
Stable Diffusionモデルは、deep.aiのようなサービスを通じて利用することができます。このサービスを選んだ主な理由の1つは、シンプルなAPIコールを通じてStable Diffusionモデルのパワーを簡単に利用できることです。ここにアクセスして、DeepAI APIにアクセスするためのトークンを作成します。
GridDB
現在のところ、GridDBはLinuxベースのオペレーティングシステムと互換性がある。しかし、Windowsを利用している場合は、GridDBのDockerバージョンを選択することができる。詳細なインストール手順については、GridDBドキュメントサイトを参照してください。
コードを書こう
プロジェクトを実行するのは簡単だが、その裏にはどのような仕組みがあるのでしょうか?
コンテンツ生成を自動化するプロセスは、AIの助けを借りることで大幅に簡略化されます。ChatGPTは、ユーザーの特定の入力に合わせたコンテンツを生成するサービスを提供しており、私たちはそれをプロンプトと呼んでいます。ユーザーはプロンプトを指定のフィールドに入力し、” 生成 “ボタンをクリックします。そして、サーバーはOpenAI APIへのリクエストを開始し、リクエスト通りにコンテンツを処理し生成します。
コンテンツ生成
このウェブアプリケーションのユーザーインターフェースは、React.jsとTailwind CSSを使用した単一ページです。簡単にプロトタイプを作成するために、両方のライブラリはCDNによって提供されています。React.jsは、ユーザーの入力を管理し、処理のためにプロンプトデータをサーバーに送信することを容易にします。
以下のコードを見ると、ユーザーデータの入力はイベントハンドラ handleSubmit によって処理されます。
<form
onSubmit="{handleSubmit}"
className="flex flex-col md:flex-row md:items-center gap-4 m-5"
>
<input
type="text"
name="prompt"
value="{formState.prompt}"
onChange="{handleInputChange}"
className="flex-grow py-2 px-4 border border-gray-300 rounded shadow-sm"
placeholder="What's the topic and key messages you want in your content?"
/>
<button
type="submit"
disabled="{isSaving}"
className="py-2 px-4 bg-blue-500 text-white rounded shadow-sm hover:bg-blue-600"
>
Generate
</button>
</form>プロンプトデータ自体は、このJSONフォーマットに従っています:
{
"prompt": "Artificial Intelligence and the safety of the future human workforce"
}与えられたプロンプトデータを使用して、/api/generateエンドポイントに単純なリクエストを行うことで、コンテンツを生成することができます。
const response = await fetch("/api/generate", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(formState),
});
const data = await response.json();APIリクエストの結果はJSONデータで、React.jsライブラリの助けを借りて簡単に処理し、表示することができます。このJSONの重要なキーの一つが imageprompt で、これを画像生成のプロンプトとして使用します。
画像生成
コンテンツへのエンゲージメントを高めるには、テーマとなる素材を関連する画像と統合することが効果的です。Stable Diffusionのようなtext-to-image AI技術の助けを借りて、特定のトピックに対応する画像を簡単に生成することができます。
前述したように、私たちはdeep.aiのようなサードパーティのサービスを利用しています。このサービスは、内部的にテキストを画像に変換するためにStable Diffusionを活用しています。deep.aiのtext-to-image APIを呼び出すのは非常に簡単です。
/**
* Replace this with your API key at https://deepai.org/
* Initial usage is complimentary!
*/
deepai.setApiKey("6834a5c8-ea39-446c-a3c4-1486ed713ac1");
const result = await deepai.callStandardApi("text2img", {
text: dataJSON.imageprompt,
grid_size: "1",
});imageprompt は画像生成に使用されるテキストで、ChatGPTで元々生成されたテキストから画像を生成するプロンプトとして機能します。deep.aiのテキストから画像への出力のデフォルトの画像サイズは512pxであることに注意してください。この情報は、トリミング、リサイズ、またはUIデザインと画像の寸法を合わせることを意図している場合、非常に重要です。
GridDBへのコンテンツの保存
コンテンツ生成プロセスの最終的な出力は、下図のような JSON 形式のデータです。
{
"id": "24",
"title": "Why working from home is the future of work",
"content": "500 words content is here",
"imageUrl": "https://image.url.is.here/xyz.jpg"
}この JSON データは、Save Content ボタンをクリックすることで GridDB データベースに保存することができます。データの保存は比較的簡単で、通常は API を 1 回呼び出すだけで済みます。
const response = await fetch("/api/content", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(content),
});サーバー側では、このデータは insert 関数を使って直接データベースに格納されます。
/**
* Insert data into GridDB
*/
function insert(data, container) {
try {
container.put(data);
return { status: true };
} catch (err) {
if (err.constructor.name == "GSException") {
for (var i = 0; i < err.getErrorStackSize(); i++) {
console.log("[%d]", i);
console.log(err.getErrorCode(i));
console.log(err.getMessage(i));
}
return { status: true, error: err };
} else {
console.log(err);
return { status: false, error: err };
}
}
}保存する前に data のデータ型を確認してください。このプロジェクトでは、テーブルは4つのフィールドで構成されています。
[
["id", griddb.Type.INTEGER],
["title", griddb.Type.STRING],
["content", griddb.Type.STRING],
["imageUrl", griddb.Type.STRING],
];idフィールドがINTEGER型であることを確認し(これにはJavaScriptでparseIntを使用できます)、残りのフィールドはSTRING 型であることを確認します。さらに開発を進めるために、全ての投稿を取得するためのAPIが他にもあります。
Node.js HTTPサーバー
Node.jsとExpress.jsを使ったサーバーの構築は簡単です。OpenAI APIとGridDBを統合することで、コンテンツを自動生成するシンプルかつインテリジェントなサーバーを開発することができます。コンテンツ生成は、以下のプロンプトに従います。
const prompt = `Craft a blog post with a minimum of 500 words and a maximum of 700 words based on the following topic:
\n
${imagine}
\n
The response MUST be a valid JSON object in the format {title: [insert_title], content: [insert_content], imageprompt: [summarize_content_for_image_generation]}. Please avoid including any context or explanation, just provide the JSON object.`;プロンプトはChatGPTがユーザから与えられたトピックを基にコンテンツを生成するようガイドします。最良の結果と具体的な出力を得るためには、異なるプロンプトで実験するのがベストです。
デフォルトでは、このプロジェクトはコンテンツ生成にGPT-3.5を使用していますが、モデルをGPT-4に切り替えるのは簡単です。GPT-3.5とGPT-4の大きな違いは、GPT-4が推論能力に優れていることと、トークンの上限が高いことです。ファイルcontentai.jsのmodel valuleを変更します。
API
Node.js HTTP サーバは、以下のような API を提供しています:
/api/generate
この API エンドポイントは ChatGPT (GPT3.5 または GPT-4) の機能を使用してコンテンツを生成するために設計されています。
/api/content
この API エンドポイントは、生成されたコンテンツデータを GridDB データベース内に保存するためのものです。
/api/contents
この API エンドポイントは、現在データベースに格納されている全てのコンテンツを取得するために使用します。
/api/content/:id
このAPIエンドポイントを利用することで、生成されたコンテンツを特定の id によって問い合わせることができます。
これらのAPIはとても使いやすく、さらなるカスタマイズの可能性を秘めています。
さらなる拡張
この自動コンテンツ生成ウェブアプリケーションは現在、シンプルなMVP(Minimum Viable Product)です。このウェブアプリを大幅に改善できるいくつかの機能拡張があります。
- ユーザインタフェースをより使いやすくする。
- ユーザー管理機能を組み込む。
- 収益化のための価格設定。
- DockerやKubernetesのようなコンテナ化技術の活用。これによりサービスをどのようなインフラでも簡単かつ信頼性をもってデプロイ、管理、拡張できるようになります。
AIはウェブアプリケーション開発のプロセスを簡素化します。AIがウェブ開発に統合されると、多くの場合、生成AIアプリケーション開発として知られる新しい領域に踏み込むことになります。生成AI開発を成功させる鍵は、適切なプロンプトを活用することです。
参考文献
- GPT-4 – ウィキペディア
- GPT-4 – OpenAI製品
- Stable Diffusion – Wikipedia
- Stable Diffusion Online
- How to Run Stable Diffusion on Your PC to Generate AI Images
- GridDB Developers
ブログの内容について疑問や質問がある場合は Q&A サイトである Stack Overflow に質問を投稿しましょう。 GridDB 開発者やエンジニアから速やかな回答が得られるようにするためにも "griddb" タグをつけることをお忘れなく。 https://stackoverflow.com/questions/ask?tags=griddb